Vervolgens zag je vaak dat websites geoptimaliseerd werden voor schermresoluties van de populairste apparaten van merken zoals Apple en Samsung. In het begin was de diversiteit in schermresoluties nog te overzien, maar het explodeerde al snel. Met de komst van phablets zoals de iPhone 6 Plus en Samsung Galaxy Note 3 dragen we mobiele telefoons met schermresoluties in landscape mode die vergelijkbaar zijn met tablets. Om een lang verhaal kort te maken: Denk niet in apparaten en een vast aantal resoluties, maar bekijk hoe mensen deze apparaten gebruiken. Hier moet de content, de navigatiemogelijkheden en de lay-outs op worden afgestemd.
Responsive design oplossingen
Voor en tijdens het designproces is het erg belangrijk om rekening te houden met de gekozen responsive oplossing die er voor zorgt dat de website beter wordt getoond op allerlei apparaten. We beginnen meteen met de meest optimale oplossing genaamd ‘fluid design’.
Fluid design
De mooiste en tegelijkertijd de meest arbeidsintensieve oplossing is een volledig ‘fluid design’, dat (procentueel) meebeweegt met elke schermgrootte en is opgebouwd uit een groot aantal ‘states’ en ‘breakpoints’. Zo maakt de website optimaal gebruik van de vele schermresoluties en bied je bezoekers op alle apparaten en schermformaten een geweldige online ervaring.
Onderstaand een aantal voorbeeldwebsites met een fluid design. Speel maar eens met de grootte van je browservenster. De content, de navigatieknoppen en het aantal kolommen verspringen steeds naar mate de grootte van je venster.
Onderstaand een screenshot van de Scotch & Soda webwinkel.
Ook op een resolutie van 700 pixels breed ziet de website er perfect uit.

Wat zijn states en breakpoints?
Een state is een vaste indeling waarop de website wordt gepresenteerd bij een bepaalde resolutie. Onderstaand de meest voorkomende states:
- Widescreen: Voor schermen met een resolutie van 1280 pixels of hoger
- Standaard: 960 pixels (traditionele grid)
- Tablet: 768 pixels (iPad in portrait mode)
- Mobile: 320 pixels (iPhone 4 in portrait mode)
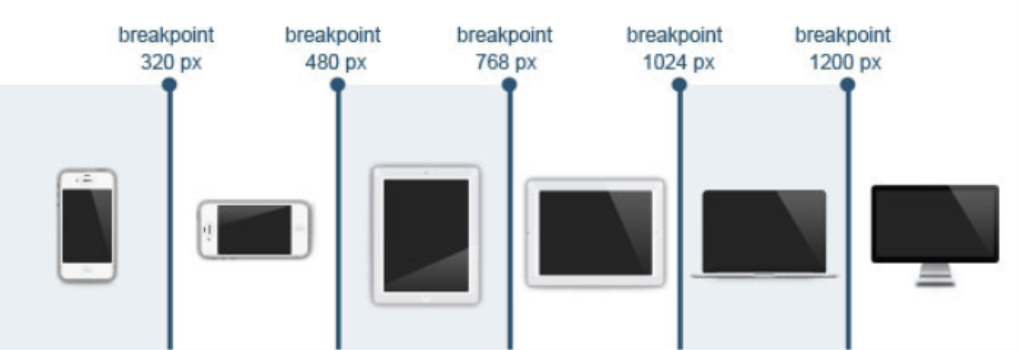
Breakpoints zorgen ervoor dat er op een bepaalde resolutie wordt gewisseld van state. Stel je hebt een website met de vier bovenstaande states. Dan zijn er drie breakpoints nodig, namelijk op: 321 pixels naar tablet, 769 naar standaard en vanaf 1280 pixels voor widescreen.

Design met vaste states en breakpoints
Om de kosten enigszins te drukken zou je er voor kunnen kiezen om de website responsive te maken door alleen gebruik te maken van states en breakpoints. Deze oplossing biedt geen optimale gebruikerservaring op alle verschillende schermformaten, maar de website functioneert en ziet er goed genoeg uit om frustraties te voorkomen bij de websitebezoeker.
Een reden waarom het werken met alleen states en breakpoints niet optimaal is komt omdat er gaten vallen tussen bepaalde resoluties. Neem het eerder genoemde voorbeeld van de vier states. De website wordt optimaal getoond op een schermresolutie van 320 pixels breed. Maar wat als je bijvoorbeeld een iPhone 4 in landscape mode toont? Hoe ga je de state tonen bij 480 pixels breed? Centreren naar het midden is een mogelijke oplossing maar bij een iPhone 6 in landscape mode met een resolutie van 667 pixels breed ziet dit er een stuk minder fraai uit. Een mogelijke tussenoplossing in het combineren van fluid design met een vast aantal states en breakpoints.
Responsive design tips
Bespaar tijd met een functioneel ontwerp
Met name als er gekozen is voor een fluid design kan deze een groot aantal states bevatten. Alle states uitwerken kan een gigantische klus zijn. Mogelijk kan er een hoop tijd bespaart worden door de afwijkingen tussen states die grotendeels overeenkomen te omschrijven in een functioneel ontwerp. Bij een responsive design met vaste states en breakpoints kan je niet om een functioneel ontwerp heen omdat er omschreven moet worden hoe een state wordt getoond bij een resolutie die niet overeenkomt met de grootte van de state.
Denk aan alle website elementen
Bij het ontwerpen van een responsive design is het de uitdaging om alle elementen die in de website zitten optimaal te tonen op diverse resoluties. Denk hierbij ook aan de volgende onderdelen:
- teksten
- afbeeldingen
- navigatiemenu’s & knoppen
- formulieren
- tabellen
- lettertype groottes
Design van klein naar groot
Om jezelf te dwingen om op een andere manier naar de website te kijken zou je de ‘mobile-first’-benadering kunnen toepassen. De gedachte achter mobile first is dat er vanaf het eerste begin wordt uitgegaan van een gebruiker met de schermgrootte en performance van een mobiele telefoon. Dit helpt bij het optimaal designen van alle website elementen en het focussen op de essentie van je product, informatie, dienst of boodschap.

Laadtijden
Houd er rekening mee dat mobiele apparaten vaak niet zo’n snelle verbinding en performance hebben als een desktop of laptop. Het veelvoudig gebruik van bijvoorbeeld afbeeldingen en animaties komen de gebruikerservaring niet ten goede.
Veel voorkomende resoluties
De onderstaande resoluties betreffen de afmetingen waarop een website wordt getoond, niet de daadwerkelijke resolutie. Een iPhone 6 heeft bijvoorbeeld een resolutie van 1334x750 pixels, maar door het retina display kan je dit getal delen door twee.
- 320x480 pixels (iPhone 1 - 4s portrait)
- 480x320 pixels (iPhone 1 - 4s landscape)
- 320x568 pixels (iPhone 5 - 5s portrait)
- 568x320 pixels (iPhone 5 - 5s landscape)
- 667x375 pixels (iPhone 6 portrait)
- 375x667 pixels (iPhone 6 landscape)
- 960x540 pixels (iPhone 6 Plus portrait)
- 540x960 pixels (iPhone 6 Plus landscape)
- 768x1024 pixels (iPad portrait)
- 1024x768 pixels (iPad landscape)
- 1280x800 pixels (netbooks)
- 1440x900 pixels (de wat grotere laptops)