We focussen op visuele ontwikkelingen die websites uniek maken. Zie het als de mode in de fashion wereld, maar dan online. Daarover gesproken, hebben we het idee dat deze trends zich steeds sneller ontwikkelen zoals in de modewereld. Websites die we jaren geleden als fris en modern zagen, lijken vandaag verouderd te zijn. Daarom is het erg belangrijk om de laatste trends te leren kennen en je kennis continu te verversen.
Laten we eens kijken wat de trends voor webdesign in 2018 zijn. In ons werk houden we altijd rekening met de trends en combineren deze met de eisen en wensen van de klant.
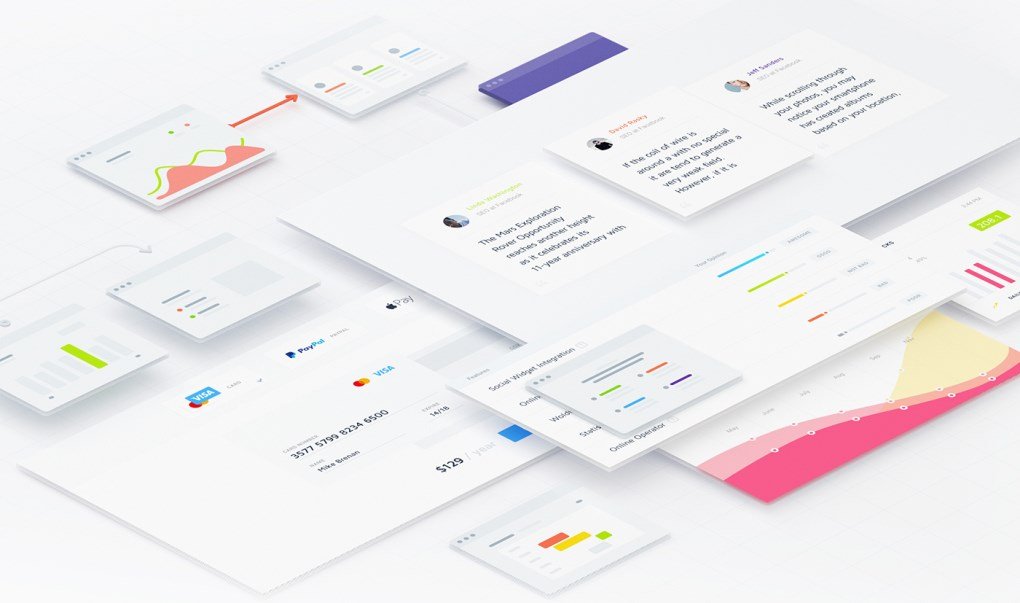
Semi Flat Design
Flat design is al jaren populair en bij DailyCMS waren we ook gelijk fan. Het is een tweedimensionale manier van ontwerpen. Alles is zo plat als een dubbeltje, weinig tot geen toeters en bellen, geen effectjes, schaduwen of verlopen. Flat design bestaan uit een heldere structuur met veel witruimte die rustig en dus overzichtelijk zijn.
Maar vandaag de dag wordt flat design beïnvloed door material design. Deze overgang begint met het toepassen van lichte schaduwen, zodoende de term semi flat design. Flat design is dus nog steeds populair maar evolueert zich.
Deze lichte schaduw voegt diepte en complexiteit toe zonder het gevoel van een plat ontwerp te breken. Dit is een nieuwe toevoeging aan het huidige flat design.

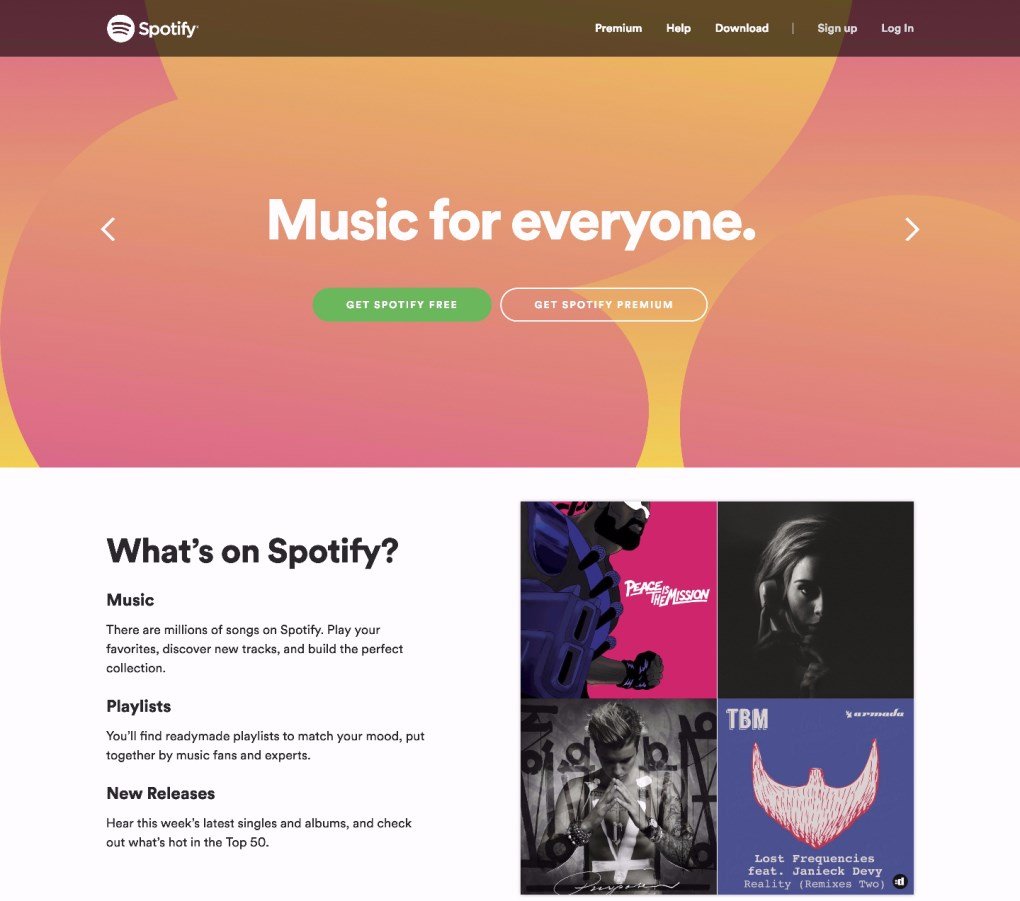
Opvallende felle kleuren
In het verleden maakte webdesigners doorgaans gebruik van webveilige kleuren. Denk hierbij aan de standaard blauwtinten, oogt professioneel en is daarmee een veilige kleur om toe te passen.
De afgelopen tijd zien we dat er steeds meer felle kleuren worden toegepast die uit je beeld spatten. Kleuren die oververzadigd zijn en levendig in combinatie met een subtiel verloop in kleur. Deze webdesign trend wordt deels ondersteund door de technische vooruitgang in beeldschermen. Het beste voorbeeld hiervan zijn retina schermen in laptops. Smartphone en tabletschermen reproduceren al enige tijd rijke kleuren.
Het toepassen van felle kleuren in een webdesign is handig om de aandacht van de gebruiker te trekken. Een goed voorbeeld hiervan is Spotify. Ze hebben hun gevestigde en ‘veilige’ groene kleur op veel plaatsen vervangen door opvallende levendige tinten.

Big, bold, beautiful typography
Typografie is een krachtig visueel medium waarmee de toon binnen een website gezet kan worden. Doordat de schermen van apparaten (niet alleen smartphones) steeds scherper worden, wordt het toepassen van typografie steeds interessanter omdat het prettig leesbaar is. Hierdoor verwachten we dat er meer geëxperimenteerd gaat worden met typografie die uniek (zelfgemaakt) is, groot en opzichtig (bold) wordt toepast in combinatie met parallax scrolling.
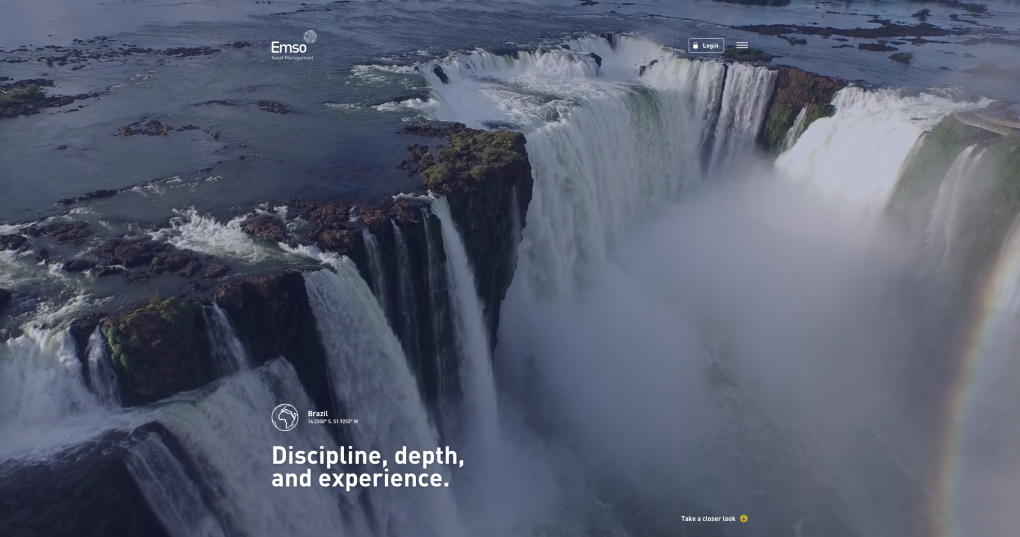
Achtergrond video's
Een website hoeft geen statische ervaring te zijn. Met de komst van HTML5 is het gemakkelijker geworden om animaties toe te passen. De afgelopen jaren zien we ze steeds meer, video’s die beeldvullend op de achtergrond afspelen. Onze homepagina is daar een goed voorbeeld van. Video is namelijk een geweldige manier om de aandacht te trekken. Een video vertelt namelijk veel meer dan een afbeelding waardoor een bezoeker langer op de website blijft. Gevoel speelt hierbij een belangrijke rol. Door een video toe te passen die een bezoeker het juiste gevoel geeft, raakt de bezoeker geïnteresseerd en gaat hij verder scrollen of klikken.

Website met achtergrond video's
3D komt onze kant op
Met de snelle ontwikkelingen op het gebied van Virtual Reality en Augumented Reality verwachten we dat dit het design speelveld gaat beïnvloeden. Waaronder die van onze webwereld.
Inspirerende websites

Volta Lofts
Een minimalistisch design met gave animaties en illustraties. Bekijk website.



