In een razendsnel tempo wint het ‘hamburger-menu’ aan populariteit. Waardoor we bij dailycms de volgende vragen binnen krijgen van designers waarvoor we de techniek achter een website mogen realiseren:
- Denk je dat de doelgroep van deze website bekend is met het ‘hamburger’ icoon?
- Zal ik het icoon van het menu links of rechts plaatsen?
- Is er een alternatieve manier voor het weergeven van een mobiel menu?
Het korte antwoord hierop is dat er nog geen definitief (uitgebreid) onderzoek is uitgegeven waarin duidelijk wordt aangegeven dat de ene oplossing beter is dan de andere. Maar wat nu? Zoals met de meeste design uitdagingen, is het goed om naar het grotere plaatje te kijken en vanuit daar te designen. Dit helpt bij het begrijpen en onderbouwen van designkeuzes, ook al zijn ze niet overtuigend vanuit een wetenschappelijk standpunt.
Wat is een ‘hamburger-menu’?
Als je bekend bent met het ‘hamburger-menu’, voel je vrij om dit stuk over te slaan. Een hamburger is een icoon met drie horizontale strepen die een knop voorstelt waarmee het menu van een website of app kan worden geopend.
Als je een beetje fantasie gebruikt (zie afbeelding hieronder) kan je de drie horizontale strepen vergelijken met een hamburger. Waarmee de bovenste en onderste streep het broodje zijn en de middelste streep de hamburger.

Een stukje historie
Het ‘hamburger’ icoon heeft meerdere oorsprongen waaronder het wiskundige symbool voor absolute gelijkwaardigheid. De tweede oorsprong die veel meer voor de hand ligt, is het gebruik als ‘container’ voor een contextueel menu. Wat vandaag de dag vergelijkbaar is met het menu dat tevoorschijn komt als je met de rechtermuisknop op iets klikt. Het icoon is ontworpen begin jaren tachtig door Norm Cox die toen als junior designer werkte aan de Xerox Star.
De norm uitdagen
Losstaand of gebruikers begrijpen waar het ‘hamburger’ icoon voor staat en of deze links of rechts uitgelijnd moet worden. Wat overigens hele goede vragen zijn. Is het interessant om na te denken over een grotere vraag. Waarom passen we deze oplossing toe? Het ‘hamburger-menu’ is ontstaan door menu’s met vele knoppen die bij kleinere schermen niet meer op één rij passen. We focussen op het veranderen van de lay-out en vergeten stil te staan bij de kern van onze uitdaging. Namelijk het creëren van een zo goed mogelijk mobiele ervaring.
Dus voordat we gaan nadenken over links of rechts, zouden we ons het volgende kunnen afvragen…
- Wat zou er verwijderd kunnen worden aan het huidige menu? Is iedere knop nodig in het hoofdmenu? Moet de content achter deze knoppen direct benaderbaar zijn via het hoofdmenu? Hiermee wil ik niet zeggen dat je altijd een aantal knoppen achterwegen moet laten, maar het laat je wel nadenken over de prioriteit van de menuknoppen.
- Is de desktop ervaring nodig op mobiel?
- Wat voor soort menu is het meest logisch voor een goede gebruikerservaring?
Het antwoord geven op deze vragen zou dit artikel wel erg lang maken. Maar om je een duwtje in de rug te geven zijn de volgende artikelen de moeite waard.
Herkennen mensen het ‘hamburger-menu’? En begrijpen ze wat het doet?
Het korte antwoord hierop is dat mensen die veel internetten het waarschijnlijk herkennen, zelfs als ze niet weten dat het een ‘hamburger-menu’ wordt genoemd. Door de tijd heen raken steeds meer mensen bekend met de werking van dit icoon omdat het overal wordt toegepast.
Designers en usability experts doen onderzoek naar het ‘hamburger-menu’ en discussiëren over de bruikbaarheid. Hier zijn een aantal argumenten voor en tegen het ‘hamburger-menu’.
Tegenargument: Mensen weten niet wat het ‘hamburger-menu’ doet.
Het icoon bestaande uit drie horizontale strepen beeld niet duidelijk uit wat een gebruiker kan verwachten als je erop klikt. Dit zou in één oogopslag duidelijk moeten zijn.
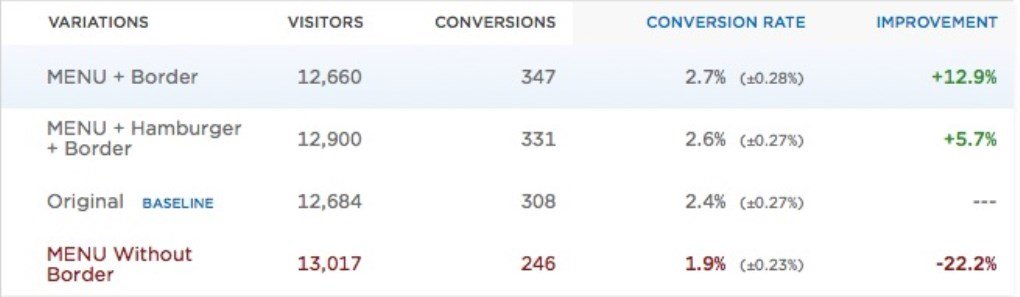
Een populaire A/B splittest van het webbedrijf Exis concludeert dat de klikratio zo’n 20% hoger is wanneer ze het ‘hamburger’ icoon vervangen door het woord ‘menu’. Kortom, het letterlijk benoemen van de functie is stukken duidelijker dan het tonen van alleen een icoon. Vaak gaan designers en ontwikkelaars er blindelings vanuit dat gebruikers begrijpen waar het icoon voor staat omdat het veel wordt toegepast. Echter, onderzoek laat blijken dat het ‘hamburger’ icoon over het algemeen niet direct wordt geassocieerd als menuknop.

Tegenargument: Designers kunnen niet goed beslissen waar het ‘hamburger’ icoon voor wordt toegepast.
Om het verhaal nog lastiger te maken, hebben vergelijkbare iconen verschillende toepassingen. Waardoor het voor gebruikers onduidelijk wordt wat de functie is van het ‘hamburger’ icoon. Hieronder een drietal voorbeelden:
In iOS heb je een favorietenlijst met contactpersonen. Aan de rechterzijde kan je door op het ‘hamburger’ icoon te drukken de persoon rangschikken.

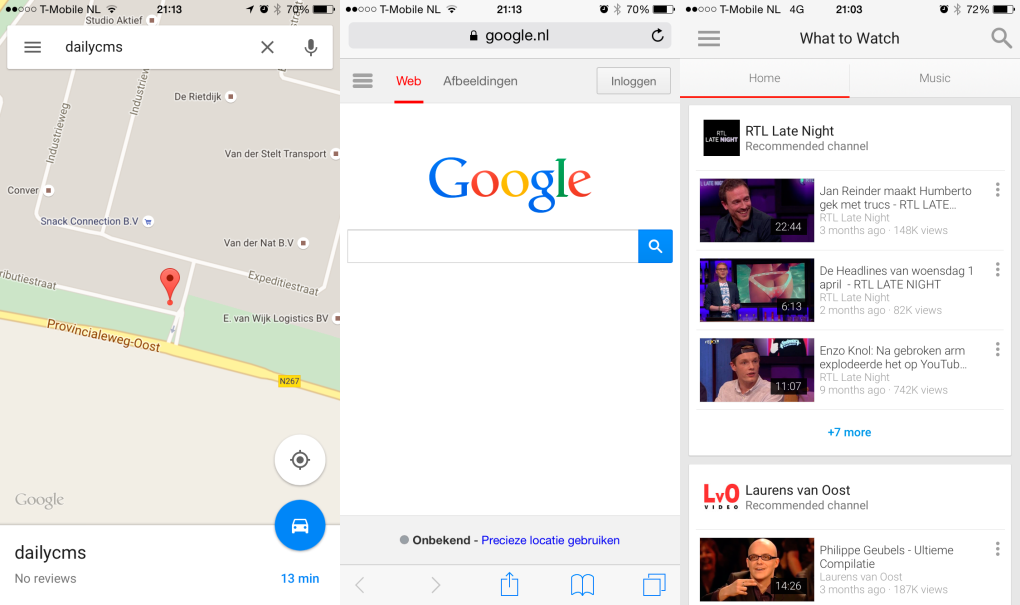
In Google Play leidt het ‘hamburger’ icoon met muzieknoot naar een lijst met nummers die in de wachtrij staan om af te spelen.

Argument voor: De herkenbaarheid van het icoon blijft stijgen
Een artikel van de Nielsen/Normal Group zegt dat het ‘hamburger’ icoon herkenbaar is voor gebruikers die regelmatig internetten. Ondanks dat designstandaarden evolueren voor iconen, zien ervaren mobiele gebruikers de drie horizontale strepen als een manier om een menu te openen.
Het vele gebruik van het ‘hamburger-menu’ is overigens niet alleen te danken aan designers die het toepassen. Webontwikkelaars maken vaak gebruik van technische raamwerken waarin het ‘hamburger-menu’ standaard wordt toegepast bij kleinere schermformaten. Ondanks dat Google het ‘hamburger’ icoon voor verschillende functies toepast. Wordt het veelvuldig gebruikt in haar diensten zoals Google Search, YouTube, Google Play Store, Google Maps en meer. Dit vergroot sterk de aanwezigheid van het icoon waardoor mensen steeds bekender raken met de functie achter de drie horizontale strepen.
Ongeacht de argumenten voor en tegen, is het belangrijk om te blijven nadenken wie de doelgroep is. Stel je hebt een klant met als doelgroep 50-plussers. Ondanks dat deze groep steeds actiever wordt op het internet, is de kans groot dat ze niet bekend zijn met het ‘hamburger’ icoon. Simpelweg omdat ze weinig tot geen ervaring hebben met mobiele websites en apps. Ken je doelgroep. Design voor hen en test met regelmaat.

Maar moet het ‘hamburger-menu’ nu links of rechts?
De meerderheid (90% wereldwijd) van de mensen houden hun smartphone met de rechterhand vast. De rechterzijde van het scherm is hierdoor gemakkelijker te bereiken dan de linker.

Ondanks dat een kleine groep van 10% (volgens UXmatters) hun smartphone met twee handen liggend beethouden. Kunnen we concluderen dat het menu aan de rechterzijde moet staan. Maar hoe zit dat eigenlijk met tablets?
Een snelle check op het internet suggereert dat het menu vaak aan de linkerzijde wordt geplaatst. Dit heeft te maken met de simpele reden dat we van links naar rechts lezen en doen dit ook bij het scannen van een website.

Liever geen ‘hamburger’ icoon?
Stel je gebruikt het ‘hamburger’ icoon liever niet voor je website, dan zijn er de volgende alternatieven.
Gebruik een knop met het woord ‘menu’ in plaats van het ‘hamburger’ icoon
Je omschrijft hiermee letterlijk de functie van de knop. Een aanrader is om een lijntje om de tekst te plaatsen zodat het duidelijk een knop vertegenwoordigd. Deze benadering kan wel nadelig zijn als de header al tekst bezit. Dit leidt namelijk af waardoor de menuknop minder opvalt. Stel dat de website een restaurant betreft, dan kan het woord ‘menu’ een hele andere betekenis hebben. Houdt tevens rekening met meertaligheid, het woord ‘menu’ moet dan wel vertaald worden.
Reduceer het aantal knoppen in het menu zodat het direct op de pagina past
Als deze aanpak op juiste wijze kan worden toegepast is het een geweldige oplossing. Het voorkomt namelijk een knop waar eerst op geklikt moet worden voordat het menu wordt getoond. Maar ga alsjeblieft niet geforceerd menuknoppen achterwegen laten die belangrijk zijn voor je bezoekers.
Maak gebruik van een tabmenu
Dit menu is te allen tijden aan de boven of onderzijde zichtbaar van de pagina. Het grote nadeel is dat je weinig menuknoppen kwijt kan (stuk of vijf). We hebben al wel een variant gespot waarbij je naar de zijkanten kan swipen om meer menuknoppen te zien. We missen daarbij wel de vanzelfsprekendheid voor gebruikers dat dit een mogelijkheid is.
Leer gebruikers met behulp van animaties/effecten
Om een voorbeeld te geven: Wanneer de website voor de eerste keer wordt bezocht, laat je de knop subtiel oplichten waarmee het menu kan worden geopend. Zo weet de bezoeker dat daar een belangrijk functie schuilt gaat. Je zou er zelfs nog een schepje bovenop kunnen doen door tegelijkertijd een korte preview van het menu te tonen.
Voorkom zoveel mogelijk het gebruik van een mobiel menu
Ook al is dit geen concreet alternatief, voorkomen is beter dan genezen. Wanneer de content op je mobiele homepagina direct linkt naar de belangrijkste pagina’s binnen je website. En de vervolgpagina’s ook weer linken naar relevante pagina’s. Kan je het gebruik van het mobiele menu beperken.
Conclusie
Hoewel het goed is om over de kleinste details van je website na te denken. Blijft uiteindelijk het grotere plaatje het belangrijkst. Wat is de beweegreden achter de genomen designkeuzes? Ondersteund het design de inhoud van de website? Hoe goed sluit het design aan bij jouw doelgroep? Uiteindelijk doe je al die moeite voor jouw doelgroep, de mensen die jouw website bezoeken. Je doet het niet voor de bezoekers van je concurrent, niet voor jezelf. Gek gezegd doe je het niet eens voor de bezoekers van een jaar terug. De ontwikkelingen op online usability en user experience gaan razend snel, mensen leren iedere dag bij. Mensen die een jaar geleden je website hebben bezocht kijken mogelijk vandaag heel anders naar je website dan dat ze toen deden. Test daarom vaak. Neem een duik in je webstatistieken. Volg de laatste trends en neem weloverwogen beslissingen. En doe dit allemaal opnieuw.
